Créer des Power Apps liées à Microsoft Teams

Il y a quelques mois, Microsoft a introduit une fonctionnalité permettant de transférer des informations contextuelles d’une équipe ou d’un canal Teams hôte à une Power App. C’est une amélioration notable pour les développeurs amateurs qui mettent au point des applications qui seront utilisées en lien avec Microsoft Teams. Les applications peuvent désormais être créées dans la mesure où l’on sait où elles seront hébergées, leur taille, le type de client, le thème, etc. Pour la liste complète des paramètres, lisez mon article sur la création de Power Apps liées à Teams (EN). Une fois créée, l’application peut être exportée depuis le portail du créateur et importée dans Teams et mise à la disposition des utilisateurs.
En savoir plus:
- Yammer : Permet de maintenir la cohésion de l’entreprise
- Pourquoi Microsoft Teams n’est pas un simple Skype 2.0
- Témoignage au sein d’AvePoint sur le travail à distance avec Microsoft Teams
- 5 conseils pour le teletravail avec Microsoft Teams
Vous souhaitez optimiser la manière dont votre entreprise travaille à distance ? Inscrivez-vous à notre prochain webinaire intitulé « Comment améliorer le télétravail et éviter la prolifération de contenu avec Microsoft Teams ». Inscrivez-vous ici !

L’une des difficultés auxquelles les développeurs peuvent être confrontés lors de la création de l’application porte sur la collecte d’informations contextuelles de Teams pendant les phases de développement et de test. Bien que les paramètres liés au contexte soient disponibles dans Teams, ces données sont inexistantes en dehors de l’outil. Pour remédier à ce problème, il est possible d’observer d’où l’application est chargée et d’agir en conséquence. Voici comment.
Commencer à la source
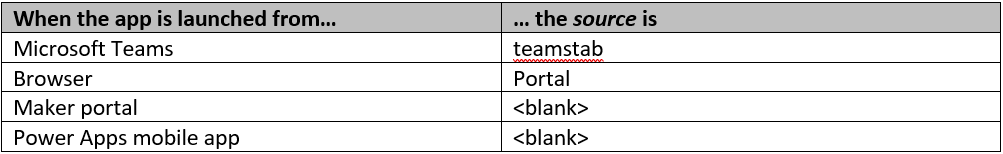
La solution la plus simple pour déterminer si l’application est lancée depuis Teams ou non est d’observer le paramètre source. Celui-ci peut avoir quatre valeurs différentes :

En observant la valeur adéquate, il est possible de choisir comment gérer des scénarios spécifiques.
Utiliser une variable pour stocker les valeurs de paramètre
En stockant les valeurs de paramètre dans des variables, on peut facilement s’y référer sans se demander comment on les a obtenues. On peut utiliser l’expression OnStart() suivante pour savoir comment procéder :
Set(source, Param(“source”));
If(source = “teamstab”,
Set(selectedTeam, Param(“teamId”));
Set(selectedChannel, Param(“channelId”));
)

Définir les paramètres de Microsoft Teams à l’exécution
Pendant la phase de création, les développeurs doivent tester leur application avec toutes les combinaisons de saisie possibles pour s’assurer qu’elle se comportera comme prévu. Il est possible d’étendre l’exemple ci-dessus non seulement pour déterminer si l’application est lancée depuis Microsoft Teams ou non, mais aussi pour permettre au développeur de sélectionner des paramètres de saisie spécifiques et observer le comportement de l’application.
Je crée en général un panneau de dépannage dans mon application. Il est seulement visible dans certaines circonstances. Dans ce scénario, j’utilise le même paramètre source pour déterminer si le panneau sera visible ou non. L’expression OnStart() devient donc :
Set(source, Param(“source”));
Set(debug, If(source <> “teamstab”, true,false));
ClearCollect(groups, MicrosoftTeams.GetAllTeams().value);
// Précharger le canal et l’équipe si les données existent
If(source = “teamstab”,
Set(selectedGroup,MicrosoftTeams.GetTeam(Param(“groupId”)));
Collect(channels,MicrosoftTeams.GetChannelsForGroup(selectedGroup.id).value);
Set(selectedChannel,LookUp(channels,id = Param(“channelId”)));
)
Dans ce scénario, j’active le mode de dépannage lorsque la source n’est pas « teamstab » (c’est-à-dire dans Teams). Ensuite, au lieu de simplement définir les variables selectedGroup et selectedChannel en tant qu’ID, j’utilise le connecteur Microsoft Teams pour récupérer les informations de Teams et du canal.

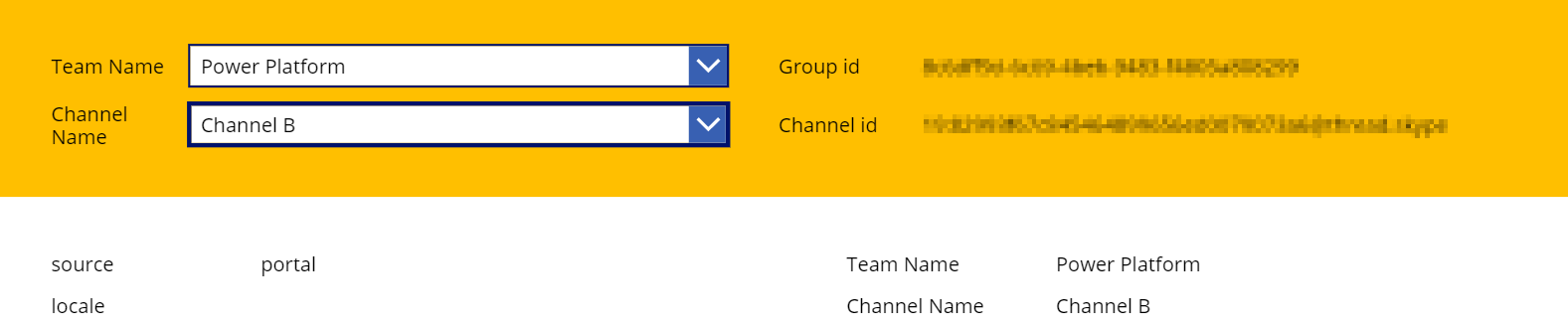
Le panneau en lui-même variera selon les cas d’utilisation de l’application mais permettra de manière générale aux utilisateurs de sélectionner une équipe, un canal et d’autres paramètres.
Effectuer des tests

Une fois que la solution vous apporte satisfaction et que vous souhaitez la tester, vous pouvez le faire dans le navigateur après avoir publié l’application. Il vous suffit de changer la source en teamstab et d’ajouter les paramètres à l’URL dans le navigateur. Dans mon scénario, j’utilisais uniquement l’équipe et le canal Teams. Ainsi, je n’avais qu’à ajouter le groupId et le channelId :
https://apps.powerapps.com/play/{appid}?tenantId={tenantid}&source=teamstab&groupId={groupId} &channelId={channelId}
(ATTENTION : ne vous laissez pas perturber par le connecteur Microsoft Teams. L’action GetTeam() nécessite la saisie du groupId et non du teamId).
Une fois que vous avez déployé une application dans Microsoft Teams, toutes les mises à jour publiées seront visibles lorsque l’application sera chargée à nouveau dans un onglet. Bien que cela puisse simplifier le processus de test des nouvelles applications, cela n’est pas idéal si vous souhaitez tester des modifications apportées à une application préexistante et utilisée en production.
Conclusion
Le développement d’applications liées à Teams permet de ne plus avoir à choisir entre Power Apps ou d’autres plateformes de développement comme Node. Cette approche permet aux développeurs d’apporter des modifications et de tester une application avant son déploiement dans Teams, ce qui réduit le nombre de cycles « création-déploiement-test-correctifs » requis.
AvePoint vous propose pour épurés vos Groups et teams : Le Kit Microsoft TEams : préparez-vous au télétravail
Vous souhaitez d’autres informations sur Power Apps ? N’oubliez pas de vous abonner à notre blog !



