Need help backing up data in Microsoft Teams? Watch our webinar “Back Up & Restore with Microsoft Teams: Even While Remote!” for expert advice.
Looking for more on Power Apps? Read our latest coverage:
- How to Use Power Apps to Support Your Company’s Innovation Processes
- 3 Power Apps Best Practices for Accessing Data
A couple of months ago, Microsoft added the functionality to transfer contextual information from a host Team or channel into a Power App. This is a big improvement for citizen developers who are developing apps to be consumed in a Microsoft Teams context. Apps can now be created with an upfront knowledge of where the app is hosted, the size of the app, client type, theme, and more. For a full list of parameters, you can read my article on creating Teams-aware Power Apps. Once an app is built, it can be exported from the maker portal and imported into Teams to be consumed by users.

One of the challenges that developers may face when developing apps is getting Teams context information during development and testing time. While the context-sensitive parameters are available inside Teams, this data is missing outside of Teams. One way to work around this is by checking to see where the app is being loaded from and then respond accordingly. Here’s how.
Start with the Source
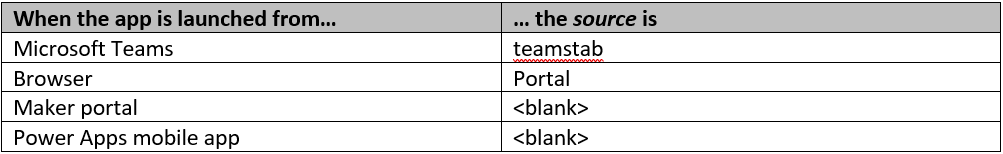
The simplest way to determine if the app is launched from within Teams or not is to look at the source parameter that is passed in. The parameter can have one of four values:

By looking at the appropriate value, we can then make choices on how to handle specific scenarios.
Use Variable to Store the Parameter Values
When we store the parameter values in variables, we can then easily refer to them without having to worry about how we got them. We can use the following expression in OnStart() to know how to proceed:
Set(source, Param(“source”));
If(source = “teamstab”,
Set(selectedTeam, Param(“teamId”));
Set(selectedChannel, Param(“channelId”));
)

Setting Microsoft Teams Parameters at Runtime
During the building phase, developers need to test their app with all possible combinations of input to make sure it’ll behave as it’s expected to. We can expand the example above to not only determine if the app is being launched from within Microsoft Teams or not, but also to allow the developer to select specific input parameters and see how the app will behave.
I typically like to set up a Debug panel inside my app that is only visible under specific circumstances. In this scenario, I leverage the same source parameter to determine if the panel should be visible or not. So, the OnStart() expression becomes the following:
Set(source, Param(“source”));
Set(debug, If(source <> “teamstab”, true,false));
ClearCollect(groups, MicrosoftTeams.GetAllTeams().value);
// Preload channel and team if the data exists
If(source = “teamstab”,
Set(selectedGroup,MicrosoftTeams.GetTeam(Param(“groupId”)));
Collect(channels,MicrosoftTeams.GetChannelsForGroup(selectedGroup.id).value);
Set(selectedChannel,LookUp(channels,id = Param(“channelId”)));
)
In this scenario, I’m turning on the debug mode when the source is not teamstab (i.e. inside Teams). Then, rather than just setting the selectedGroup and selectedChannel variables as ID’s, I’m using the Microsoft Teams connector to retrieve the Teams and channel information.

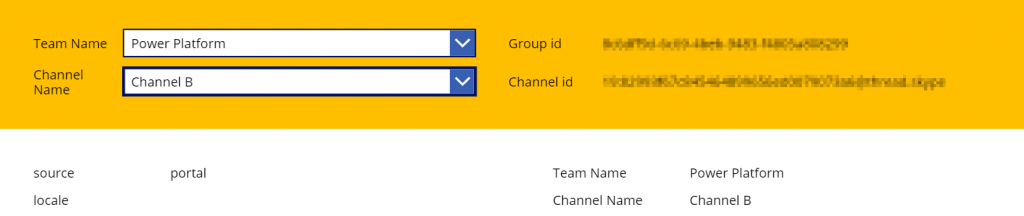
The panel itself will vary based on the use cases of the app, but would typically provide users with an option to select a Team, channel, and other settings.
Testing It Out
When you’re happy with the solution and want to test it out, you can do so in the browser after publishing your app. All you need to do is change the source to teamstab and append the parameters to the URL in the browser. In my scenario, I was only using the Team and channel, so I needed to append the groupId and channelId:
https://apps.powerapps.com/play/{appid}?tenantId={tenantid}&source=teamstab&groupId={groupId} &channelId={channelId}
(NOTE: don’t get confused by the Microsoft Teams connector. The GetTeam() action requires you to provide the groupId, not the teamId).

Once you deploy an app into Microsoft Teams, any published updates will be visible once the app is reloaded in a tab. While this can simplify the testing process for a new app, it is not ideal when trying to test changes to an app that already exists and is being used in production.
Conclusion
Developing Teams-aware apps closes the gap when one needs to choose between building it using Power Apps or other development platforms, such as Node. Using this approach will enable app developers to make modifications and test out an app before deploying it into Teams, thereby reducing the number of build-deploy-test-fix cycles needed.

