Learn how to simplify the onboarding process with our webinar “Make It Easy! Office 365 and SharePoint Employee On/Off-boarding” today!
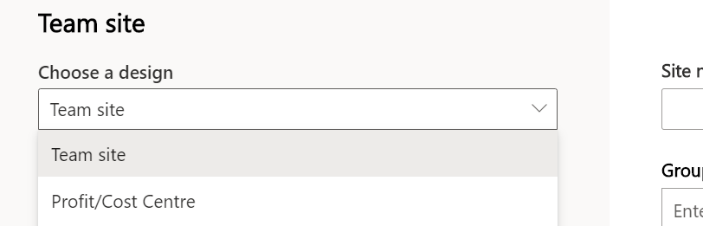
Modern SharePoint sites have more going on under the hood than meets the eye. Both SharePoint Site Designs and Site Scripts are used to automate the provisioning of modern sites. Using these template technologies, site creators can ensure that sites are made with consistent branding, theming, and general structure. Once deployed, users can then select what design they want to apply to their site during provisioning.
The Site Scripts and Site Designs are created in JSON format and require a certain level of technical understanding. Once ready, they need to be deployed into the Microsoft 365 tenant using PowerShell or REST API so they can be leveraged by other users. This last step is typically performed by someone in the IT department since it requires elevated permissions. Whenever a template needs to change, the process of updating the JSON files and deploying the templates needs to be repeated.

In this article, we’ll go over how to apply a Site Script by automating the deployment part using SharePoint and Power Automate. It can even be easily expanded to include Site Designs, permissions, and other customizations!
Managing the Site Design and Site Scripts
The data component of the solution is a simple SharePoint list that contains the following fields:
- Title – Single line of text
- Site Design ID – Single line of text
- Site Script ID – Single line of text
- Site Script Content – Multiple lines of text (plain text)
- Site Version – Number
To create a new Site Design and Site Script, all the user needs to do is provide a title and Site Script content in the proper JSON format. The Site Design, Site Script, and script version IDs are automatically populated by the workflow described below. (NOTE: Permissions to this list should be limited to only template creators).

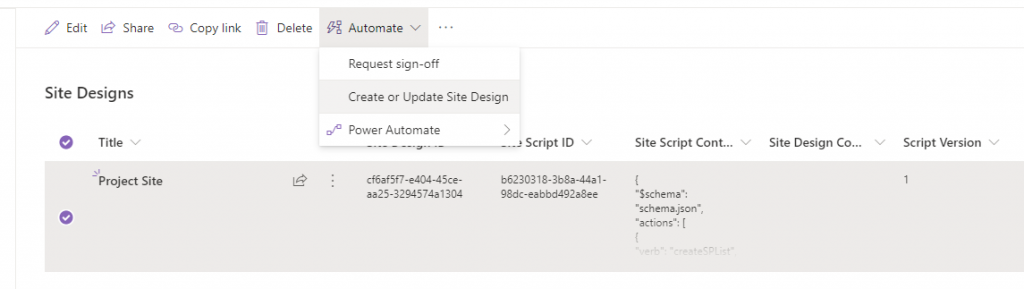
Once the user is ready to generate the new or updated Site Design, they just select the item for which they want to generate the template and then call the Power Automate flow.
Automating the Deployment Process
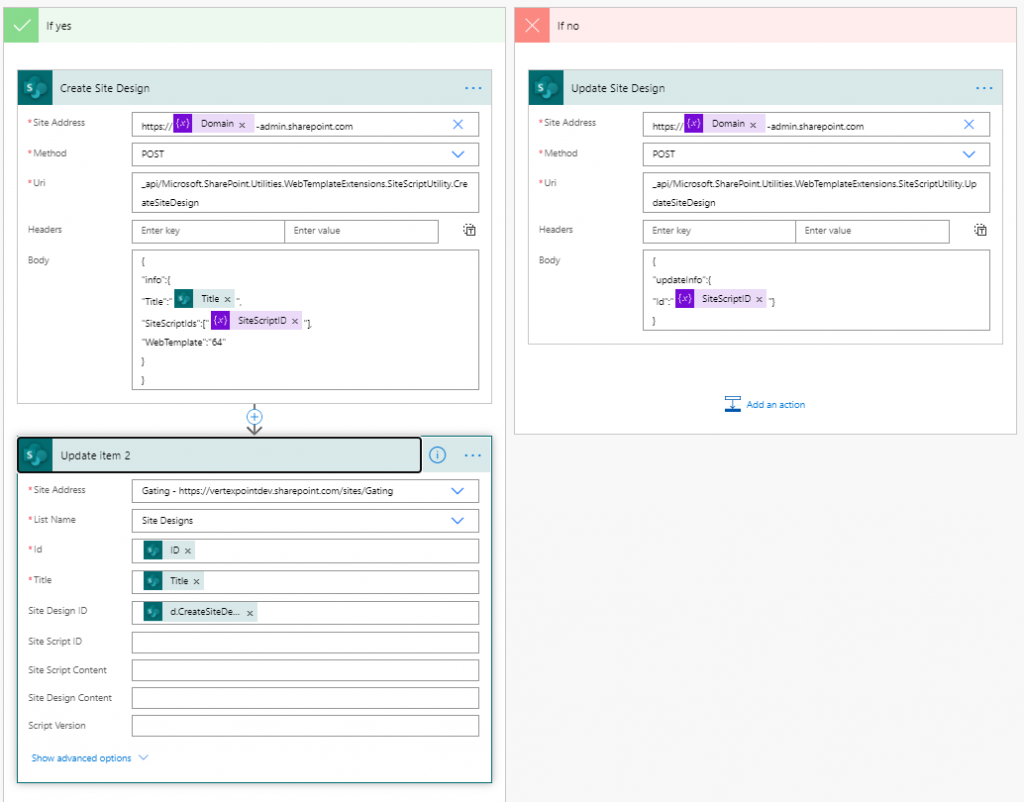
The flow is mostly based on the Microsoft.SharePoint.Utilities.WebTemplateExtensions.SiteScriptUtility REST API library:

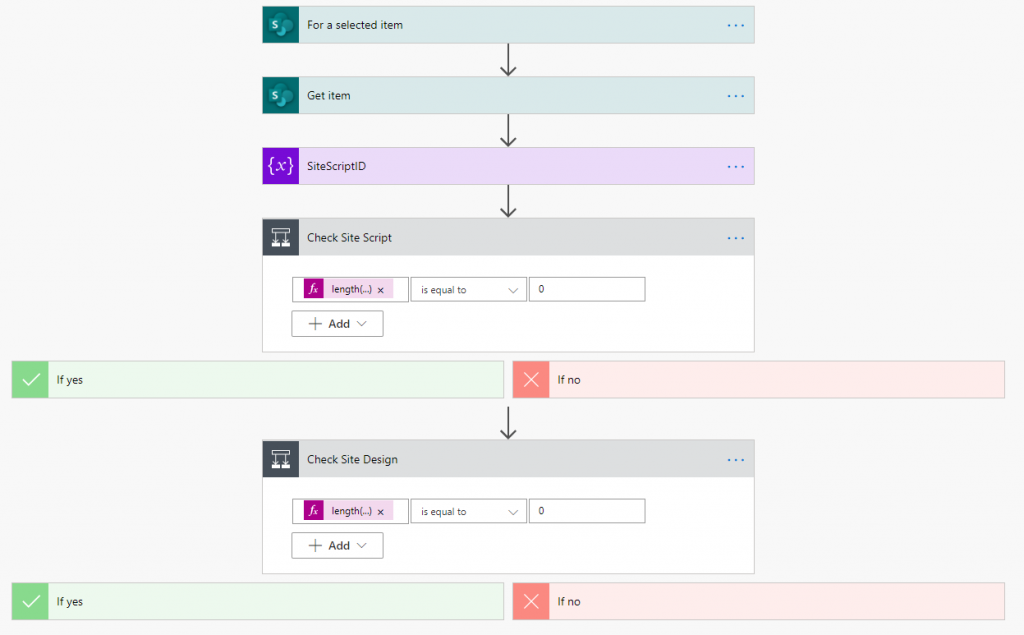
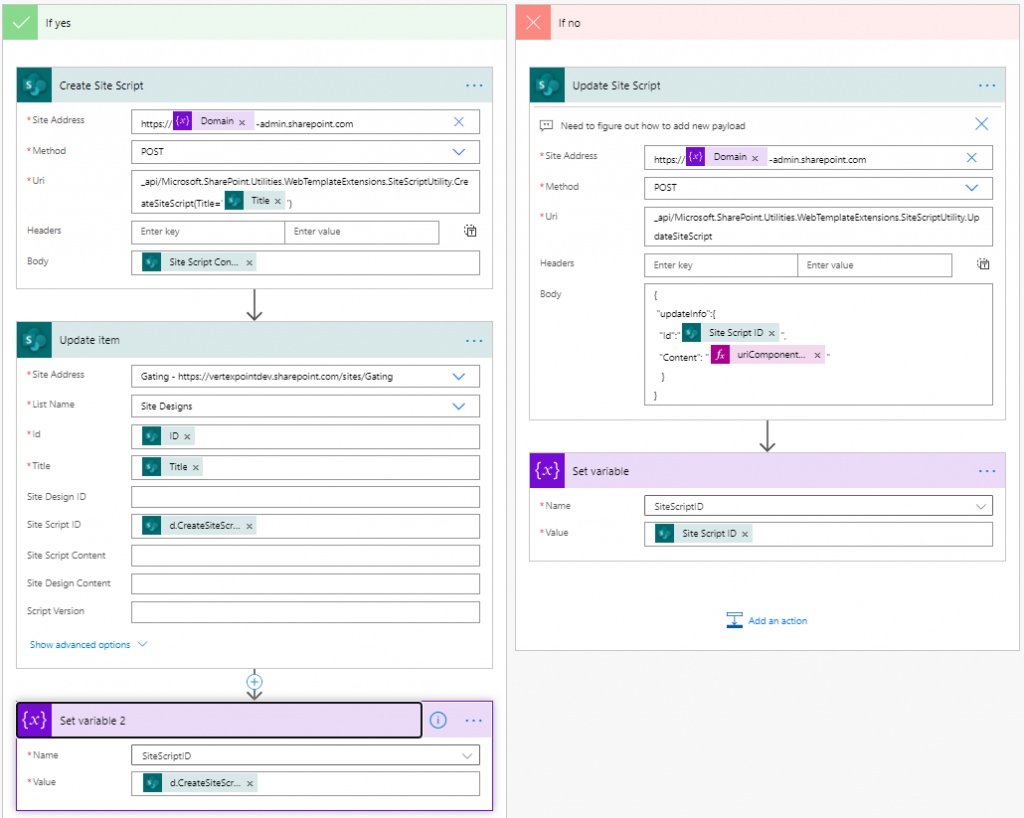
Figure 2 depicts the first part, in which the flow checks to see if a Site Script ID is empty or not. If it is (see the “If yes” branch), then the CreateSiteScript API is called and the Site Script content is provided. Otherwise, the UpdateSiteScript API is called:

The next part depicted in Figure 3 shows the same check is performed, but for the Site Design ID. The same logic is applied to either create or update the Site Design:

Further Enhancements
As mentioned earlier, this example is not a complete exhaustive workflow that handles all scenarios for the Site Design and Site Script provisioning, but rather is meant to showcase how the process can easily be automated using SharePoint and Power Automate. Easy enhancements include separating the Site Scripts and Site Designs into separate lists, capturing the script versions and permissions, and more.

