Sie wollen Innovationsprozesse in Ihrem Untrnehmen fördern? Dann lesen Sie diesen Artikel: So unterstützen Sie durch Microsoft Power Apps Innovationsprozesse.
Vor einigen Monaten fügte Microsoft die Funktion hinzu, Kontextinformationen aus einem Host-Team oder -Kanal in eine Power App zu übertragen. Dies ist eine große Verbesserung für Citizen Developer, die Apps entwickeln, die in einem Microsoft Teams-Kontext verwendet werden. Entwickler können nun vor der Gestaltung ihrer Apps klären, wo die App gehostet wird, wie groß sie sein wird, welchen Clienttyp und welches Design sie aufweisen wird und vieles mehr. Eine vollständige Liste der entsprechenden Parameter finden Sie in meinem Artikel über die Entwicklung Teams-kompatibler Power Apps. Sobald eine App fertig ist, kann sie aus dem Entwicklerportal exportiert und in Microsoft Teams importiert werden, wo sie von den Nutzern verwendet werden kann.

Eine der Herausforderungen, mit der Entwickler bei der Entwicklung von Anwendungen konfrontiert werden können, ist das Abrufen von Teams-Kontextinformationen während der Entwicklungs- und Testzeit. Während die kontextsensitiven Parameter innerhalb von Teams verfügbar sind, fehlen diese Daten außerhalb von Teams. Eine Möglichkeit, dieses Problem zu umgehen, besteht darin, zu überprüfen, von wo die App geladen wird und entsprechend zu reagieren. Dabei gehen Sie folgendermaßen vor.
Lokalisieren Sie die Quelle
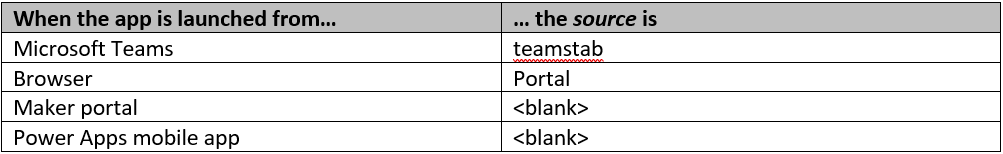
Die einfachste Möglichkeit, um festzustellen, ob die App aus Teams gestartet wird oder nicht, ist ein Blick auf den Quellparameter, der weitergegeben wird. Dieser kann einen von vier Werten annehmen:

Anhand des jeweiligen Wertes können wir dann entscheiden, wie wir mit dem spezifischen Fall umgehen.
Verwenden Sie Variablen, um Parameterwerte zu speichern
Wenn wir die Parameterwerte in Variablen speichern, können wir einfach darauf verweisen, ohne uns Gedanken darüber machen zu müssen, wie wir sie bekommen haben. Wir können den folgenden Ausdruck in OnStart() verwenden, um zu erfahren, wie wir vorgehen sollen:
Set(source, Param(“source”));
If(source = “teamstab”,
Set(selectedTeam, Param(“teamId”));
Set(selectedChannel, Param(“channelId”));
)

Festlegung von Microsoft Teams-Laufzeitparametern
Während der Entwicklungsphase müssen Entwickler ihre App mit allen möglichen Eingabekombinationen testen, um sicherzustellen, dass sie sich erwartungsgemäß verhält. Wir können das oben beschriebene Beispiel erweitern, um nicht nur festzustellen, ob die App innerhalb von Microsoft Teams gestartet wurde, sondern auch, um dem Entwickler die Auswahl spezifischer Eingabeparameter zum Testen des Verhaltens der App zu ermöglichen.
In der Regel richte ich einen Debug-Bereich in meiner App ein, der nur unter bestimmten Umständen sichtbar ist. In diesem Szenario habe ich den gleichen Quellparameter verwendet, um festzulegen, ob das Panel sichtbar sein soll oder nicht. Der OnStart()-Ausdruck sieht also folgendermaßen aus:
Set(source, Param(“source”));
Set(debug, If(source <> “teamstab”, true,false));
ClearCollect(groups, MicrosoftTeams.GetAllTeams().value);
// Laden Sie den Kanal und das Team vorab, falls die Daten vorhanden sind
If(source = “teamstab”,
Set(selectedGroup,MicrosoftTeams.GetTeam(Param(“groupId”)));
Collect(channels,MicrosoftTeams.GetChannelsForGroup(selectedGroup.id).value);
Set(selectedChannel,LookUp(channels,id = Param(“channelId”)));
)
In diesem Szenario aktiviere ich den Debug-Modus, wenn die source nicht teamstab (d. h. innerhalb von Teams) ist. Dann verwende ich, anstatt einfach die Variablen selectedGroup und selectedChannel als IDs festzulegen, den Microsoft Teams-Connector, um die Team- und Kanalinformationen abzurufen.

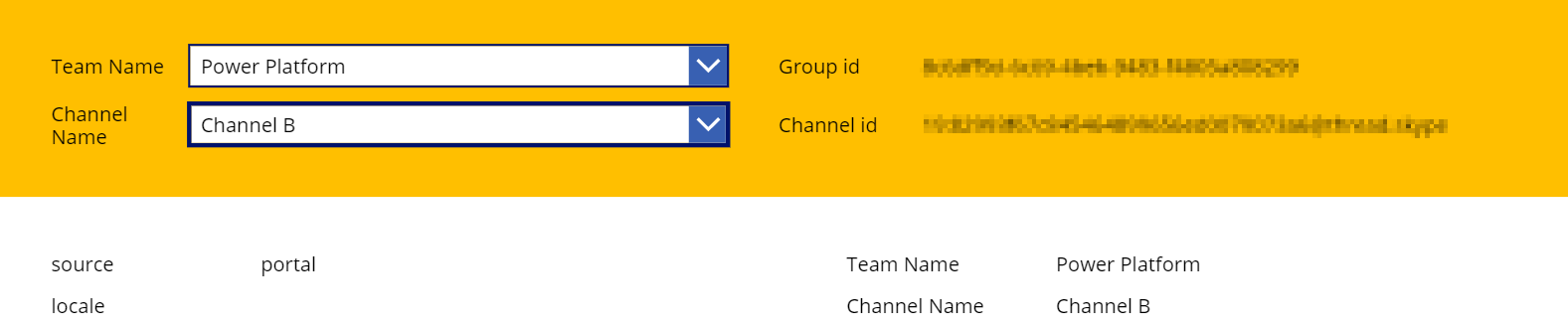
Das Panel selbst unterscheidet sich je nach Anwendungsfall der App. Doch üblicherweise würde ich dem Nutzer die Option geben, ein Team oder einen Kanal auszuwählen und sonstige Einstellungen vorzunehmen.
Testen Sie Ihre App
Wenn Sie mit der Lösung zufrieden sind und sie testen wollen, können Sie nach Veröffentlichung Ihrer App einen Testlauf im Browser starten. Dafür müssen Sie lediglich die Quelle zu teamstab ändern und im Browser die Parameter an die URL anhängen. In meinem Fall verwende ich nur das Team und den Kanal. Ich muss also nur die groupId und channelId anhängen:
https://apps.powerapps.com/play/{appid}?tenantId={tenantid}&source=teamstab&groupId={groupId} &channelId={channelId}
(HINWEIS: Lassen Sie sich nicht vom Microsoft Teams-Connector verwirren. Für die Aktion GetTeam() müssen Sie die groupId angeben, nicht die teamId).

Sobald Sie eine App in Microsoft Teams bereitgestellt haben, werden alle veröffentlichten Updates angezeigt, sobald die App auf einer Registerkarte neu geladen wurde. Dies kann zwar den Testvorgang für eine neue App vereinfachen, doch ist es nicht ideal, wenn Sie Änderungen an einer App testen möchten, die bereits veröffentlicht wurde und aktiv genutzt wird.
Fazit
Die Entwicklung Teams-kompatibler Apps schließt die Lücke bei der Entscheidung, ob man sie mit Power Apps oder anderen Entwicklungsplattformen wie Node entwickelt. Dieser Ansatz ermöglicht App-Entwicklern, Änderungen vorzunehmen und eine App zu testen, bevor sie in Teams implementiert wird. Dadurch wird die Zahl der erforderlichen Entwicklungs-, Bereitstellungs-, Test- und Fehlerbehebungszyklen verringert.
Sie möchten mehr Tipps zu Power Apps erhalten? Dann abonnieren Sie unseren Blog!

