Accélérer les performances des pages SharePoint à l’aide des CDN

Dans mon dernier article, j’ai parlé de la conception de vos sites SharePoint pour obtenir la meilleure expérience et la meilleure satisfaction possible des utilisateurs. Ma recommandation était d’utiliser autant d’éléments visuels que possible pour que votre site SharePoint ait une belle apparence, je vais maintenant vous expliquer comment obtenir les meilleures performances et le temps de chargement minimal des pages de votre site SharePoint Online.
En savoir plus :
- Intégrations dans Microsoft Teams : le meilleur parti de la plateforme
- Comment fonctionne le partage externe dans Microsoft 365 ?
- SharePoint et Microsoft Teams : pourquoi ils fonctionnent mieux ensemble
- 4 solutions pour gérer le centre d’administration Microsoft Teams
Découvrez le plan mis en place pour récupérer vos données en cas de perte grâce à notre webinaire à la demande « Collaboration sécurisée et conforme avec Microsoft Teams chez DNDI » !
Les CDN (abréviation de Content Delivery Networks) hébergent des ressources statiques telles que des scripts, des fichiers CSS et des images afin d’améliorer les performances de vos sites au plus près des clients qui les demandent. Ces CDN réduisent la latence et accélèrent considérablement les téléchargements de ces biens.
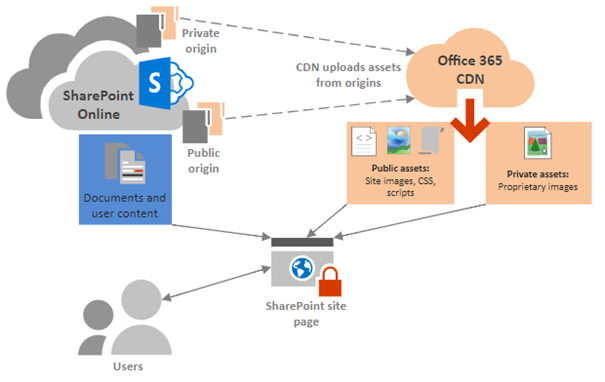
Dans la partie gauche de l’infographie ci-dessous, vous pouvez voir où sont stockés les documents et le contenu utilisateur. Sur le côté droit, vous pouvez voir les biens publics (tous les actifs chargés à partir d’Office 365 et les pages de publication à chaque fois que vous ouvrez un site SharePoint) et les actifs privés (toutes les images provenant de vos dossiers d’actifs spécifiques au site SharePoint).

Source : Microsoft.
Comment analyser les performances de vos pages et quels éléments ne se trouvent pas dans le CDN
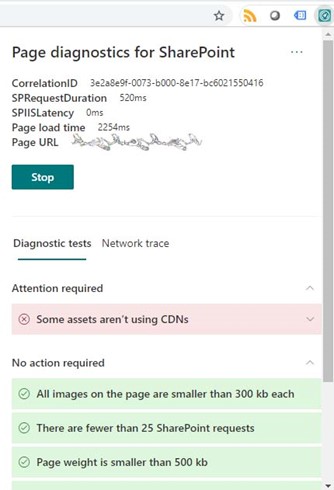
Vous pouvez utiliser l’outil Page Diagnostics for SharePoint, une extension des nouveaux navigateurs Microsoft Edge et Chrome, pour analyser la vitesse et le contenu de votre site Web. Après avoir installé cet outil, parcourez votre site SharePoint et appuyez sur le bouton Démarrer afin d’explorer les données de performance de votre site Web.
Dans la capture d’écran suivante, vous pouvez découvrir certaines ressources qui n’utilisent pas de CDN.

Comment améliorer les performances de charge des sites à l’aide des CDN
Tout d’abord, vérifiez si les CDN sont actifs dans votre tenant. Vous pouvez consulter cette configuration à l’aide de SharePoint Online Management Shell :
- Connectez-vous à votre tenant SharePoint Online
Connect-SPOService -Url https://<YourTenantName>-admin.sharepoint.com
- Vérifiez si le CDN privé et public est activé
Get-SPOTenantCdnEnabled -CdnType Private
Get-SPOTenantCdnEnabled -CdnType Public
- Pour activer les CDN privés et publics, exécutez la commande suivante :
Set-SPOTenantCdnEnabled -CdnType Both -Enable $true
Le résultat devrait ressembler à ce qui suit :

- Pour activer plusieurs chemins d’accès dans vos paramètres de CDN, vous pouvez utiliser les commandes suivantes :
Pour tous les biens publics tels que les fichiers Javascript ou CSS, qui seront chargés pour tous les utilisateurs, utilisez le type de CDN public :
Add-SPOTenantCdnOrigin -CdnType Public -OriginUrl
*/PATHTOYOURASSETFOLDER
Pour tous les autres biens privés, comme les photos sur les sites Web ou dans les articles d’actualités, utilisez le type de CDN privé de la façon suivante :
Add-SPOTenantCdnOrigin -CdnType Private-OriginUrl
*/PATHTOYOURASSETFOLDER
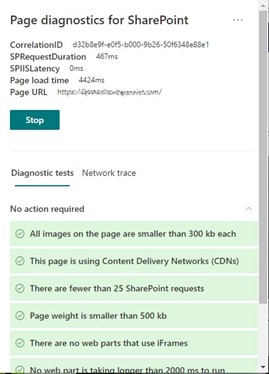
Après avoir activé la configuration CDN dans votre tenant, la prochaine fois que vous utiliserez l’extension Page Diagnostics for SharePoint, il devrait ressembler à ce qui suit :

Que se passe-t-il après l’activation des CDN dans votre tenant ?
Une fois les CDN activés, les ressources SharePoint Online sont automatiquement mises en cache et réécrites par l’URL du CDN public ou privé. Si vous naviguez sur un site SharePoint, tous les biens dans les dossiers d’origine (par exemple, “*/Style Library/”) sont réécrits au CDN le plus proche et se chargent maintenant beaucoup plus rapidement que dans le chemin d’accès d’origine en raison de la latence plus faible du contenu.
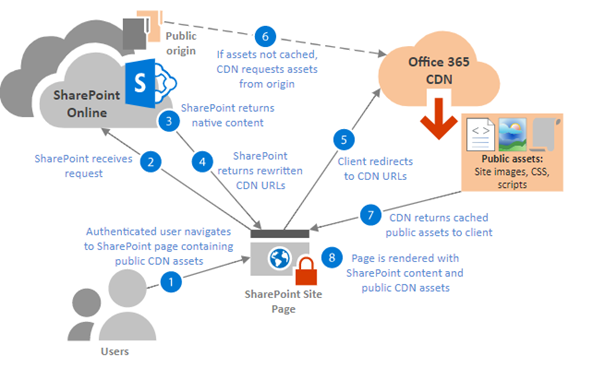
Voici un diagramme de flux qui montre précisément comment fonctionne le CDN :

Source : Microsoft.
En résumé
Essayez toujours de vérifier vos pages avec l’outil Page Diagnostics for SharePoint. Activez ensuite les CDN dans votre tenant, surtout si vous utilisez des visualisations, des fichiers JavaScript ou CSS, mais gardez à l’esprit que le contenu peut avoir besoin d’un certain temps pour être mis en cache. Vous pourrez ensuite revérifier votre site et bénéficier d’un chargement plus rapide.
Produits AvePoint
Vous avez besoin de stratégies pertinentes et réfléchies ainsi que d’un moyen de savoir quelles tâches avaient été effectuées par qui dans quel espace de collaboration ? AvePoint Cloud Governance vous permet d’appliquer automatiquement les stratégies de gouvernance au sein de votre organisation.
Pour obtenir d’autres précieux conseils sur SharePoint, n’oubliez pas de vous abonner à notre blog !