SharePoint サイト作成で理解すべき 3 つのポイント

SharePoint サイト作成のポイントは 3 つ
Microsoft SharePoint のモダン サイトを活用することで、ニュースの公開、チームや部署における必要な情報の共有、コミュニティの構築、社内に向けた重要なソリューションの周知などを簡単に行うことができます。さて、従業員が楽しみながら作業をできるサイト作りに必要なものとは何でしょうか? できる限り読み手の興味を引くサイトを SharePoint で作成するにあたって大切になるのが以下の 3 点です。
- サイトで何を表示するか決める
- なるべく視覚的な要素を入れる
- ハブ サイトと連携する
※この記事は、米国 AvePoint で 2020 年 3 月 2 日付で公開された記事 “3 SharePoint Site Design Best Practices for Beginners” を日本語編訳したものです。

1. サイトで何を表示するか決める
最初に大切なのが、サイトの目的や、何を配置したいかを決めることです。ここからは、SharePoint のサイト デザインの一般例をご紹介します。
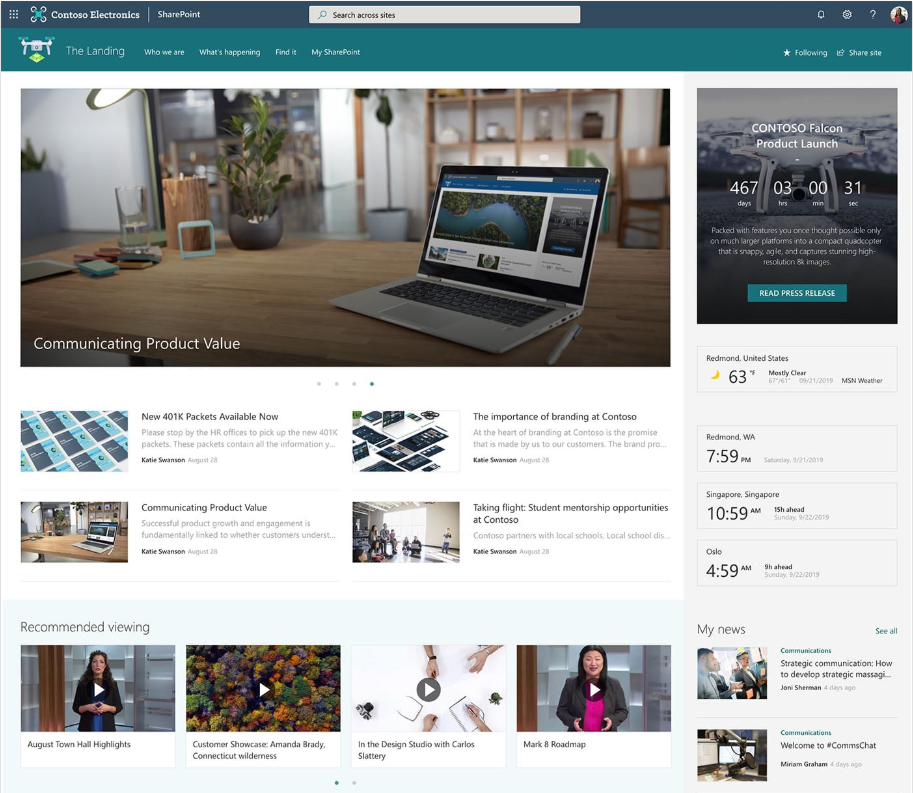
イントラネットのランディング ページ
SharePoint を使ったイントラネットのランディング ページには、SharePoint が提供する最新のコミュニケーション サイトの使用をお勧めします。コミュニケーション サイトは、従業員が組織のニュースや重要なリソースへのクイック リンク、パーソナライズされたコンテンツにアクセスできる場所にするのが望ましいといえます。
これを実現するにあたって便利なのが、以下のような Web パーツです。
- ニュース Web パーツ
- クイック リンク
- 天気予報
- 最近使ったドキュメント
- Yammer フィード
- Office 365 ビデオ

チーム サイトと部署サイト
チーム サイトや部署サイトの目的は、コラボレーションの促進です。そのため、グループにとって重要な全ファイル、チームの業務に応じた統計、時期の近いイベントに関する情報、組織全体にとっては重要でないチーム関連ニュースといったコンテンツが必要です。
以下のような Web パーツを活用すると良いでしょう。
- ニュース Web パーツ
- 最近使ったドキュメントの Web パーツ
- PowerBI の統合
- イベント Web パーツ
- 強調表示されたコンテンツ
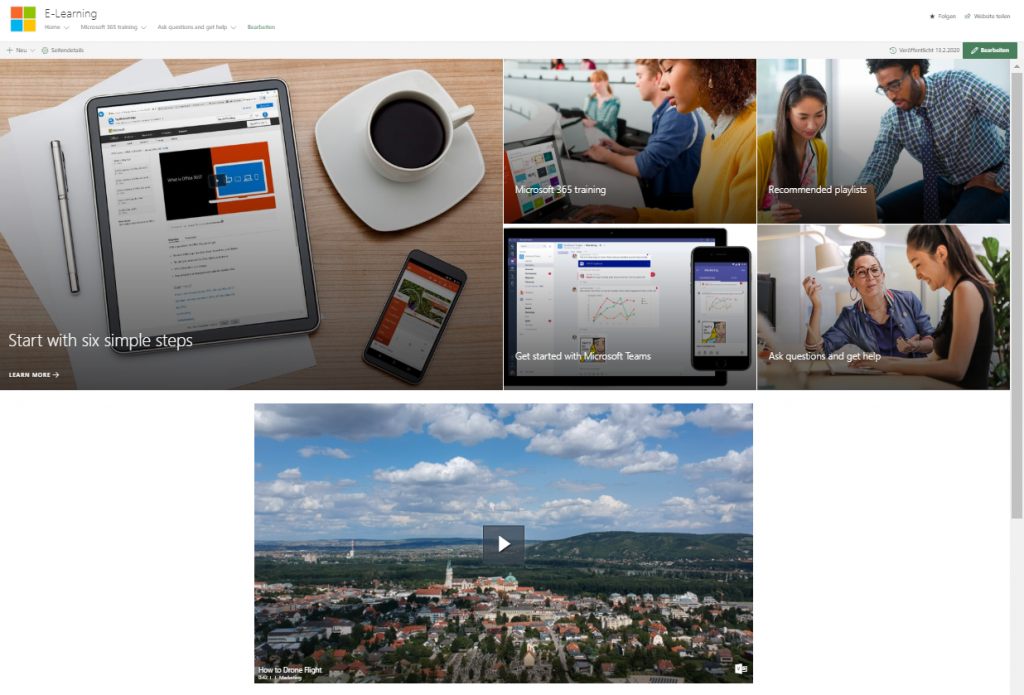
ソリューション サイト
SharePoint では数え切れないほど多くのランチ メニュー アプリや e ラーニングのプラットフォーム、時間管理ソリューションなどが作られてきました。こういったものはどこに配置すれば良いでしょうか?ひとつの手段として挙げられるのが、ソリューション サイトを構築することです。たとえば、e ラーニング サイトを作り、Microsoft Stream について学ぶ動画や、高度な学習教材へのクイック リンクなどを置いても良いでしょう。
e ラーニングのソリューションサイトでは、以下のような Web パーツがよく使われます。
- Office 365 ビデオ
- ニュース Web パーツ
- クイック リンク
- YouTube

2.SharePoint のデザインになるべく視覚的な要素を入れる
企業のアイデンティティ以上に重要なのが、視覚的な要素です。長過ぎる文章ではなく、視覚的な要素を活用すべき理由はいくつかあります。
一般的に、読者が 1 ページごとに注意を払う平均時間は約 15 秒程度です。そのため、周知したいコンテンツの後ろや横に、意味のある写真やアイコンを挿入することが極めて大切です。また、単純に見た目が美しくなることで社員のモチベーションも上がり、サイトがより使われるようになります。
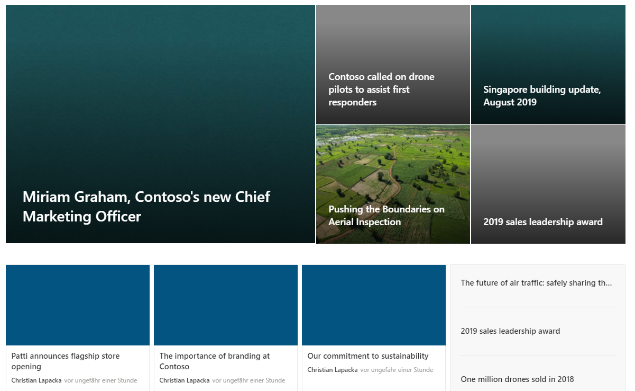
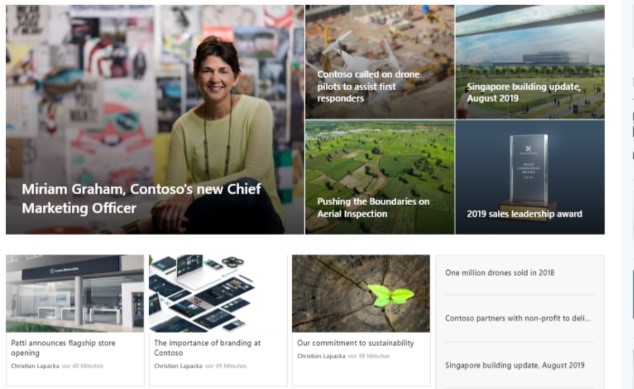
次の 2 つのサイトでは、どちらをクリックしてみたいと思いますか?
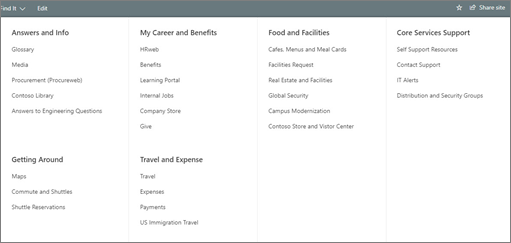
| 視覚的要素の少ないサイト
|
視覚的サイトの多いサイト
|
3.ハブ サイトと連携する
SharePoint Online のハブ サイト機能をご存じない場合は、この機会にチェックしてみてください。SharePoint のハブ サイトは、部門や部署に基づいてサイトに接続し、組織に合わせてナビゲーションできる構造となっています。これにより、さまざまなハブのメンバー サイトに向けた、よりユーザー フレンドリーなナビゲーションを簡単に構築できるようになります。また、あらゆるサイトからニュースを集約しやすくなり、ナビゲーションやブランディングも継承できるようになります。

ここまで SharePoint を使ったサイト作成のヒントをご紹介してきました。サイトの目的を考え、なるべく視覚的な要素を多用し、SharePoint オンライン サイト コレクションをハブ化していきましょう。
当社のブログでは、SharePoint に関する最新ニュースをお届けしています。ぜひご登録ください。
SharePoint についてのおすすめ記事はこちら
関連ブログ①: SharePoint / SharePoint Online とは?今更きけない機能と使い方を解説
関連ブログ②: Office 365 ツール、どう連携させる?どう使い分ける? SharePoint・Teams・Planner・Yammer
SharePoint をフル活用!オンデマンドウェビナー
オフィスアイ・AvePoint 合同 Web セミナー「合わせ技でパワーアップ! Microsoft Teams & SharePoint