Verwaltung von Websitedesigns und -skripts in SharePoint

Erfahren Sie in unserem Webinar „Make It Easy! Office 365 and SharePoint Employee On/Off-boarding“, wie Sie den Onboarding-Prozess vereinfachen.
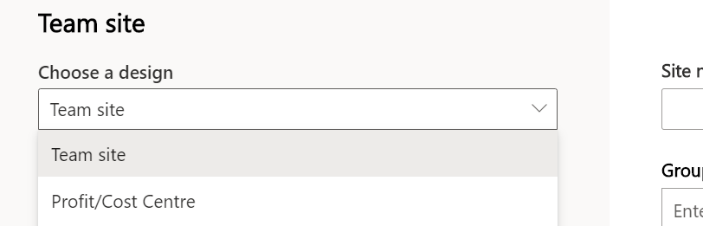
In modernen SharePoint-Websites steckt weit mehr, als auf den ersten Blick zu sehen ist. Um die Bereitstellung moderner Websites zu automatisieren, werden sowohl SharePoint-Websitedesigns als auch Websiteskripts eingesetzt. Mithilfe dieser Vorlagentechnologien können Website-Ersteller dafür sorgen, dass Websites über einheitliche Brandings, Themes und allgemein konsistente Struktur verfügen. Werden sie eingesetzt, können Nutzer bei der Bereitstellung auswählen, welches Design sie auf ihre Website anwenden möchten.
Die Websiteskripts und -designs werden im JSON-Format erstellt und erfordern ein gewisses technisches Verständnis. Sobald sie bereit sind, müssen sie mithilfe von PowerShell oder der REST-API im Microsoft 365-Tenant eingesetzt werden, damit andere Nutzer sie verwenden können. Dieser letzte Schritt wird in der Regel von jemandem in der IT-Abteilung durchgeführt, da er erweiterte Berechtigungen erfordert. Wann immer eine Vorlage geändert werden muss, muss auch der Prozess der Aktualisierung der JSON-Dateien und der Anwendung der Vorlagen wiederholt werden.

In diesem Beitrag befassen wir uns damit, wie Sie ein Websiteskript einsetzen, indem Sie den Bereitstellungsteil mit SharePoint und Power Automate automatisieren. Dies kann sogar auf Websitedesigns, Berechtigungen und andere persönliche Anpassungen erweitert werden!
Die Verwaltung von Websitedesigns und-skripts
Die Datenkomponente der Lösung ist eine einfache SharePoint-Liste, die die folgenden Felder enthält:
- Titel – Einzelne Textzeile
- Websitedesign-ID – Einzelne Textzeile
- Websiteskript-ID – Einzelne Textzeile
- Websiteskript-Inhalt – Mehrere Textzeilen
- Website-Version – Zahl
Um ein neues Websitedesign und -skript zu erstellen, muss ein Nutzer nur einen Titel und den Inhalt des Skripts im korrekten JSON-Format angeben. Websitedesign, Websiteskript und die Versionsnummer werden durch den unten aufgeführten Workflow automatisch ausgefüllt. (HINWEIS: Berechtigungen für diese Liste sollten sich auf die Ersteller von Vorlagen beschränken).

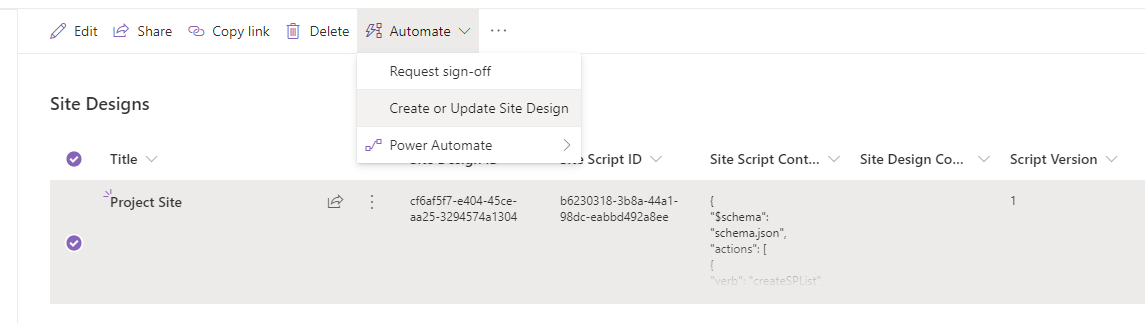
Sobald der Nutzer bereit ist, das neue oder aktualisierte Websitedesign zu erstellen, muss er einfach das Element auswählen, für das er die Vorlage anlegen möchte, und den Power Automate-Workflow aufrufen.
Automatisierung des Bereitstellungsprozesses
Der Ablauf basiert hauptsächlich auf der REST-API-Bibliothek Microsoft.SharePoint.Utilities.WebTemplateExtensions.SiteScriptUtility:

Abbildung 1. Übersicht zur Erstellung oder Aktualisierung von Websiteskripts oder -designs
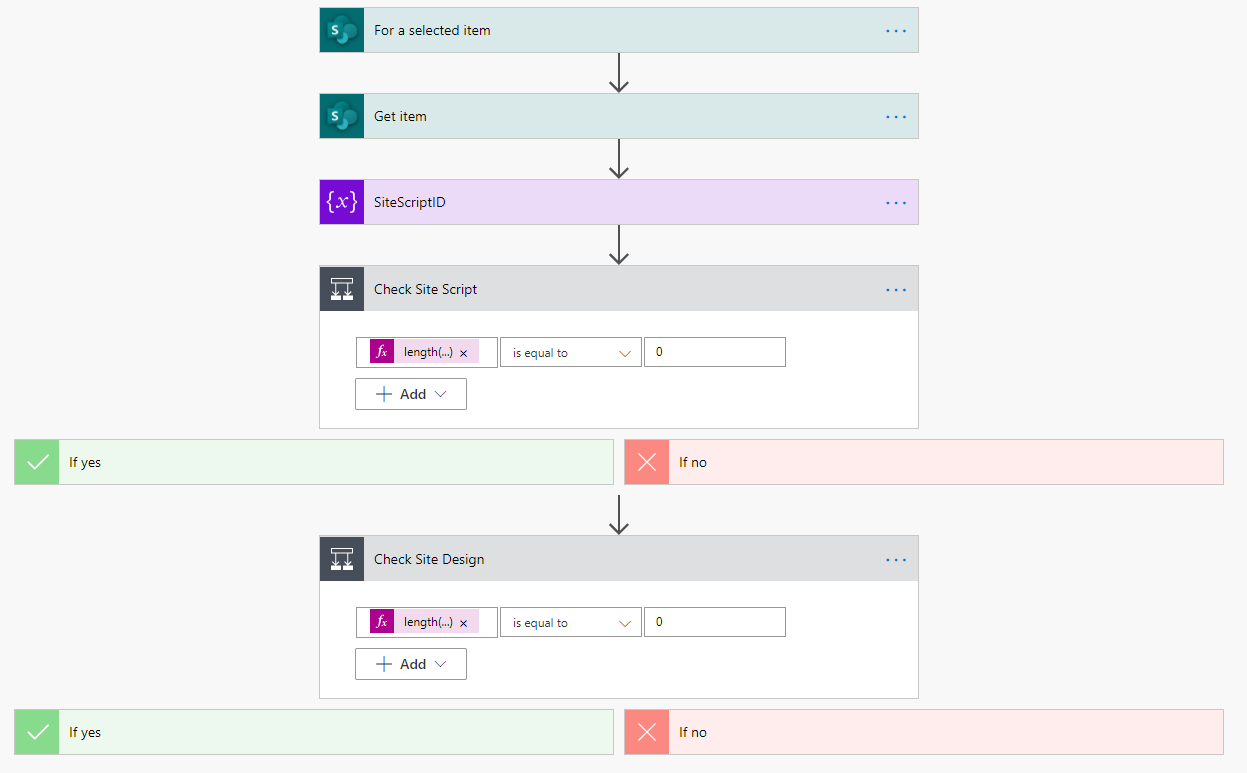
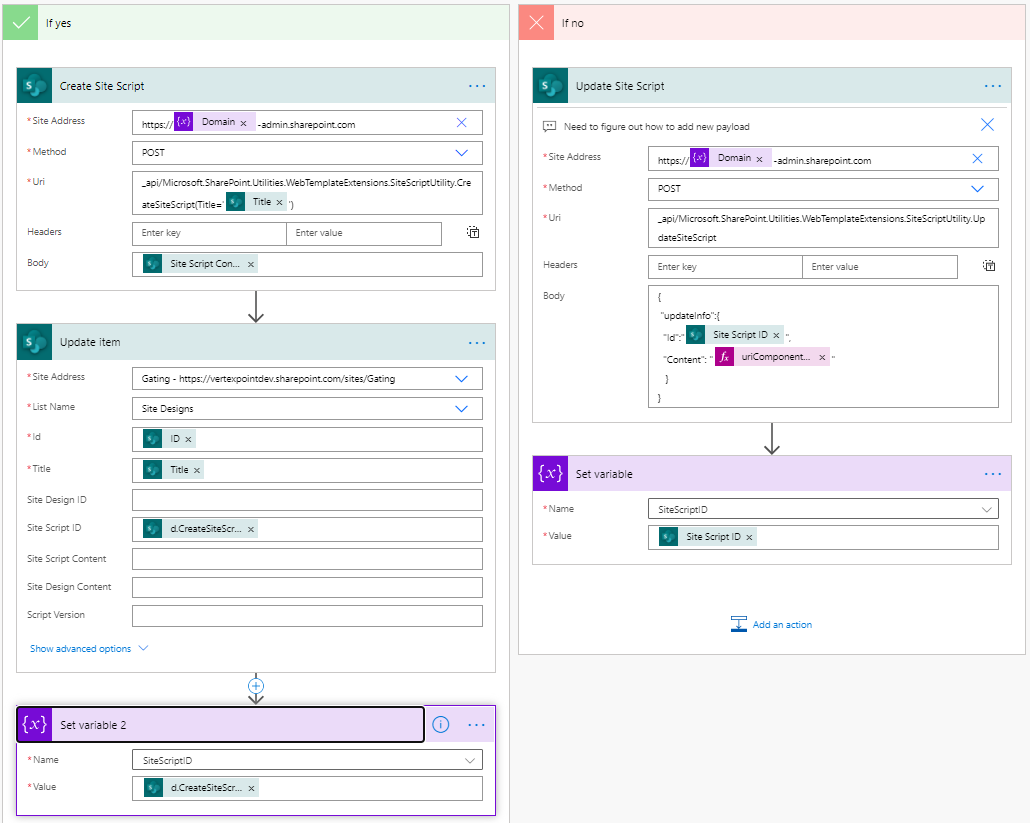
Abbildung 2 zeigt den ersten Teil, in dem der Workflow prüft, ob die Websiteskript-ID leer ist oder nicht. Sollte das der Fall sein (siehe „If yes“-Zweig), wird die CreateSiteScript-API aufgerufen und das Websiteskript wird bereitgestellt. Andernfalls wird die UpdateSiteScript-API abgerufen:

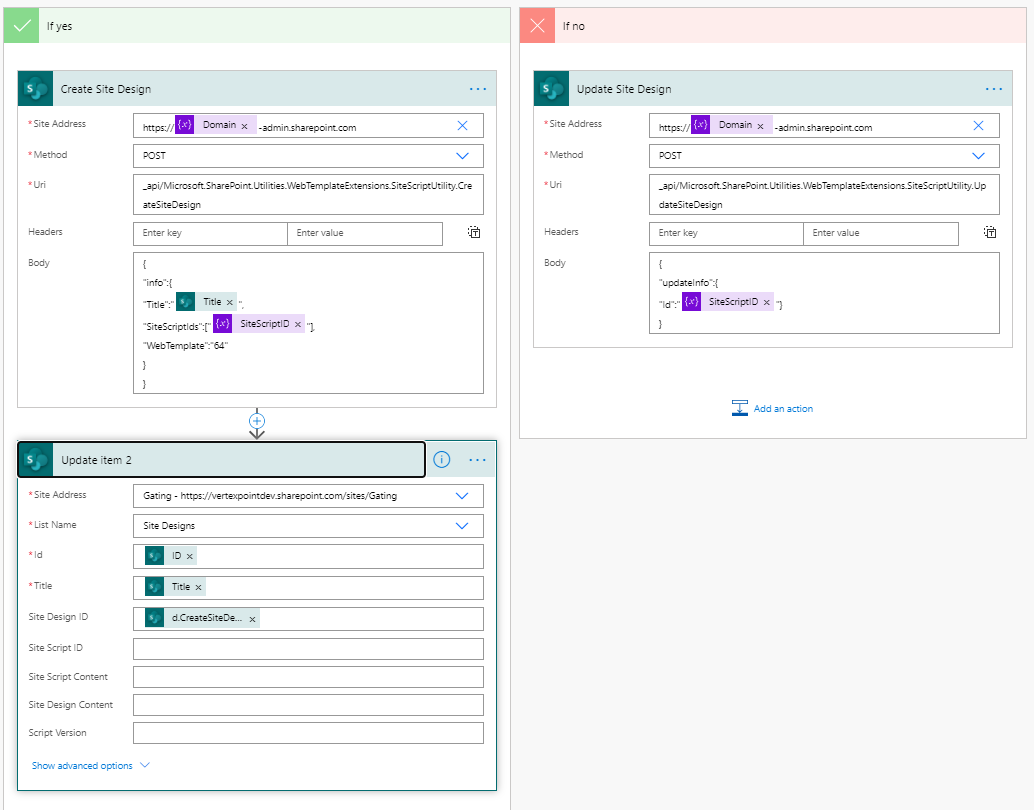
Der nächste in Abbildung 3 dargestellte Teil zeigt, dass die gleiche Überprüfung durchgeführt wird, dieses Mal für die Websitedesign-ID. Die gleiche Technik wird angewendet, um das Websitedesign zu erstellen oder zu aktualisieren:

Weitere Verbesserungen
Wie bereits erwähnt handelt es sich bei diesem Beispiel nicht um einen umfassenden Workflow, der alle Szenarien für die Bereitstellung von Websitedesigns und -skripts umfasst. Vielmehr soll demonstriert werden, wie der Prozess mithilfe von SharePoint und Power Automate einfach automatisiert werden kann. Zu den einfachen Verbesserungen gehören die Aufteilung von Websiteskripts und -designs in separate Listen, die Erfassung von Skriptversionen und Berechtigungen sowie vieles mehr.
Abonnieren Sie unseren Blog, um jede Woche weitere Tipps zu SharePoint zu erhalten.